Éléments de Modèle
Modèles If
Les éléments de modèle If permettent d'afficher ou de masquer des éléments de l'interface en fonction d'une condition.
Exemple : Afficher un message conditionnel avec une variable calculée
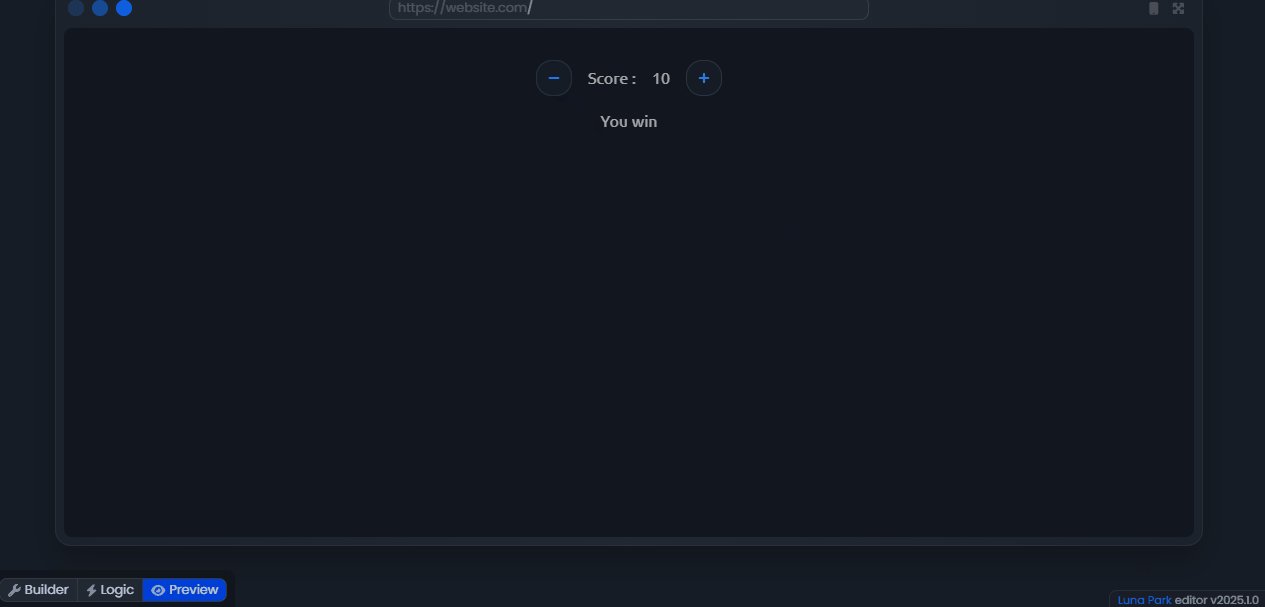
Dans cet exemple, nous allons afficher un message "Vous avez gagné" lorsque le score dépasse une certaine valeur. Pour ce faire, nous allons :
- Créer une variable calculée pour vérifier si le score est supérieur à
10. - Utiliser cette variable calculée pour afficher ou masquer un message dans l'interface.
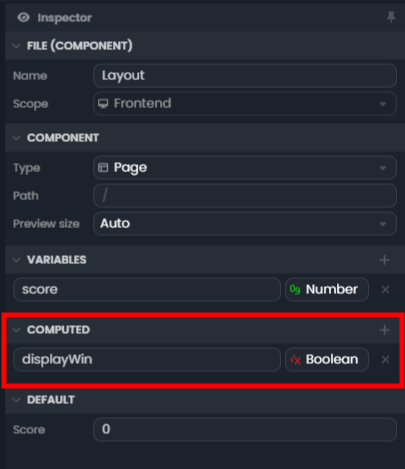
1. Définir la Variable Calculée
- Sélectionnez le composant Layout.
- Dans le panneau Inspecteur, ajoutez une variable calculée appelée
afficherVictoire. - Définissez-la comme un booléen (vrai ou faux).

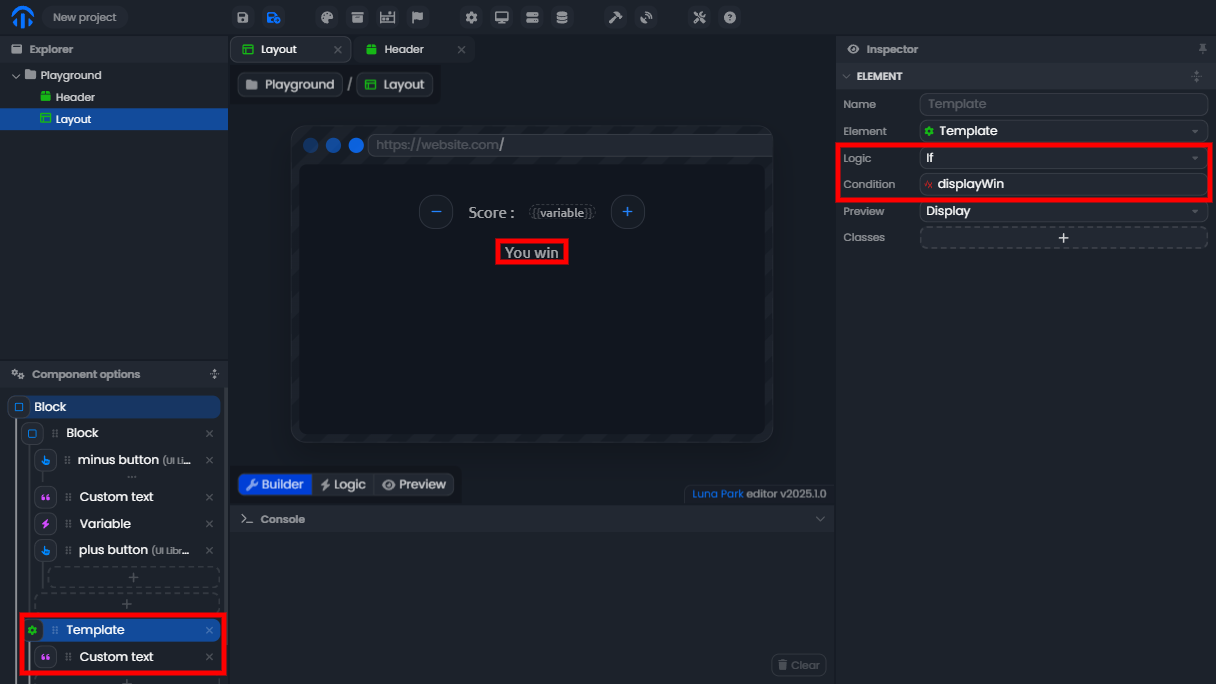
2. Utiliser la Variable Calculée dans l'Interface
- Ajoutez un élément Modèle à l'interface.
- À l'intérieur du Modèle, insérez un composant de texte avec le message "Vous avez gagné".
- Dans le panneau d'inspection, liez le composant Modèle à la condition
afficherVictoire.- Si
afficherVictoireest vrai, le message sera affiché. - Si
afficherVictoireest faux, le message ne sera pas affiché.
- Si

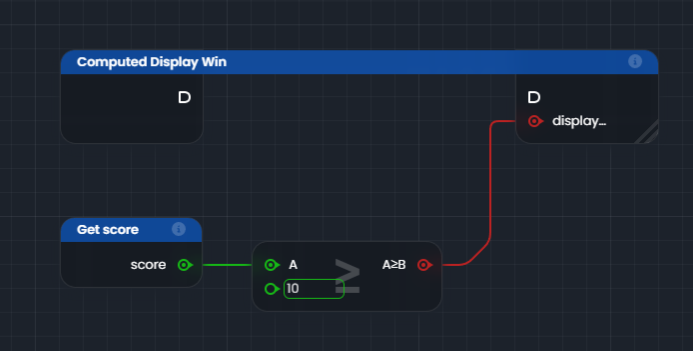
3. Définir la Logique pour la Variable Calculée
- Dans le graphe, ajoutez un nœud Obtenir le score pour récupérer la valeur actuelle de la variable
score. - Utilisez un nœud Condition (
A >= B) pour vérifier si le score est supérieur ou égal à10. - Connectez le résultat de cette condition à la variable calculée afficherVictoire.

4. Tester Votre Logique
- Modifiez le score en utilisant les boutons de l'interface.
- Lorsque le score atteint ou dépasse
10, le message "Vous avez gagné" devrait apparaître automatiquement.

Modèles For
Le modèle For permet de répéter un élément plusieurs fois en fonction d'un tableau ou d'une liste. Il est utile pour afficher dynamiquement des éléments similaires dans l'interface.
Exemple : Afficher une liste d'articles
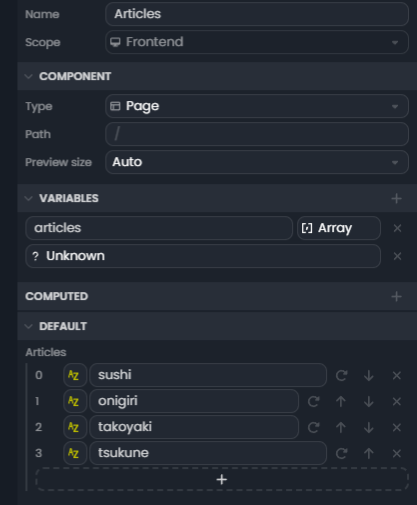
1. Créer la Page et la Variable Articles
- Créez une nouvelle page nommée Articles.
- Dans le panneau Inspecteur, ajoutez une variable de type Tableau (array) appelée
articles. - Remplissez cette variable avec des valeurs, par exemple :
.

2. Configurer la Logique de Boucle
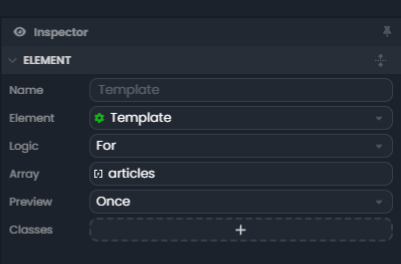
- Ajoutez un composant Modèle à l'interface.
- Configurez le Modèle avec la logique For et liez-le à la variable
articles. - La logique For permet d'itérer sur chaque élément du tableau
articles. - Le Modèle exécutera son contenu une fois pour chaque article.

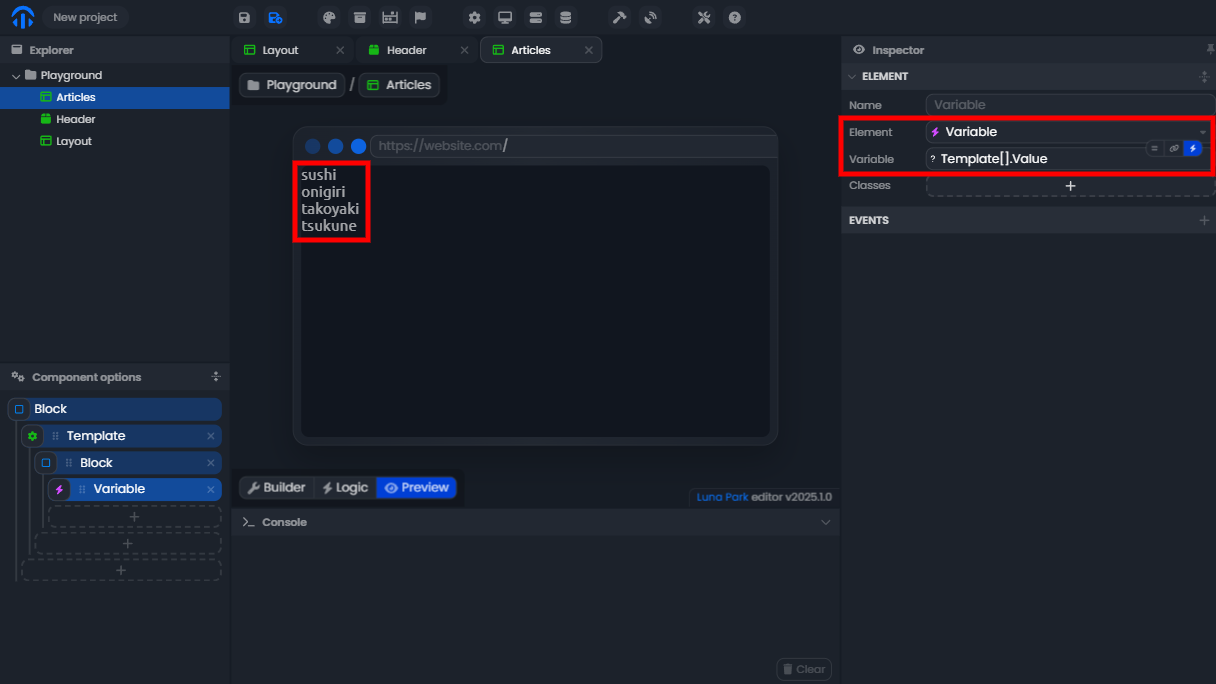
3. Afficher les Éléments dans l'Interface
- À l'intérieur du Modèle, ajoutez un Div.
- Insérez un composant Variable dans ce div.
- Liez cette variable à
Template[].Value, qui correspond à chaque élément du tableau itéré. - Maintenant, lorsque vous visualisez la page Articles dans l'interface, vous verrez chaque élément du tableau
articlesaffiché dans un nouveau bloc.